How to fight Google's Core Algo Update 2
| filed under: JAMstack, Search, Search Engine Results Page, SERP, Search Optimization, Google SiteSpeed Insights, Substack, SEO, CloudFlare Free, Google Search, Search Engine Optimization, Google SEO, SiteSpeed, Site SpeedGoogle's Search is tired of being egalitarian or democratic. I mean, it's been 23-years, right? Folks should know what to do to be a Good Google Search Citizen. Let me help you help yourself comply.
As I shared in Part 1 of How to fight Google's Core Algo Update, you should really work as hard as possible to make your Default/Index/Home page, the /index.html page, as quick, responsive, and compliant with Google Search’s client handover requirements as possible, no matter how much you want to make a splash with your Home Page. Don’t do it. You can get all fancy and embed all the videos, podcasts, scripts, popups, and animations that you want on every other page of your site, just don’t do it to your first page, your main page.
Remove Sharing Buttons from Home Page
I spoke about this in the previous post. but it deserves repeating. And it can include a lot of things people add to their sites, such as embedded videos, embedded audio, and even tracking pixels and display ads and anything and everything that doesn’t live on your own domain and your own webserver. One common example is the social ShareMe widgets that you install as a plugin or as a module or even as a “copy and paste” script you can just pop into the HTML Header of your site to automagically add social sharing functions to your website.
Unless you have all of your assets clearly served locally, with all the buttons and graphics on your own site, you run the risk of stalling your site’s loading time (and we care about milliseconds not seconds) past the threshold of what is acceptable to Google. Here’s an example of the little bugger that I kept on my main chrisabraham.com home page that resulted in the load of my site increasingly literal seconds during the latency while the JacaScript and Button Graphics and all that fun stuff was requested and, finally, was remotely downloaded and popped up as a button integrated to my site. As I said in the previous article, my Social Like Plone add-on allowed me to limit which pages the like buttons will be displayed on.
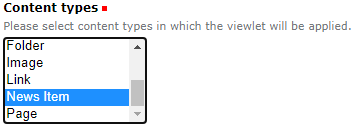
I limited the display to only News Item objects, which are blog documents on my site. Most plugins, modules, tools, etc, allow you to limit on which pages they’ll display—and some of them even allow you to change the graphic/image-based button to text only, which would decrease load time even if it’s not as pretty. Every little bit counts. What happens if the third-party service you use is down or discontinued? Will it take down your site as well? Or will is take your site load time out by its kneecaps? Control your load as jealously and as carefully as you can.
Aggressively Minimize Your Plugins and Addons
Instead of being all baller in the club making it rain, if you want to appeal to Google Search, you need to be way more Marie Kondo than noted design maximalist Dita Von Teese. If it doesn’t spark absolute joy (or doesn’t serve function over form), then you should consider deleting it. Design around it. Find a way of doing without it (or, like I did, relegating it to less essential pages).
Why? Because everyone knows that plugins, especially on WordPress, can be extreme resource hogs. They not only send resource-intensive and resource-expensive calls to your MySQL, etc, database, and they also tend to be off-site JavaScript and off-site image and graphic black holes of slowness and a real hit to the quickness and perceived load speed of your site.
Search is no longer a club sport, it’s an Olypic sport: it all comes down to hundredths of a second separating top-spots on the search engine results page (SERP) from the under-the-fold 4th, 5th, 6th, 7th, 8th, 9th, and 10th results. To say nothing of the DNF (did not finish) sites that are relegated to the second page of Google (more like Gulag).
There’s a reason why all the coolest bloggers and web developers use HTML generators to create flat-file, database-free, blogs and websites (remember Movable Type websites?
They were generated flat-file sites built using Perl-based CGI scripts) for themselves? Static Site Generators like Hugo, 11ty, Pelican, Nikola, Gatsby, Jekyll, Statiq Web, Publii, WP2Static, Next.js, etc, which all contribute towards the JAMstack (JAM stands for "JavaScript, APIs, Markup") movement. They’re quick and they’re really hard to crash if the traffic spikes or if there’s some light DDoS that either directly or indirectly affects the site. They are also incredibly light and quick and responsive, which spoils Google. You can emulate that sort of performance using a content delivery network (CDN) like CloudFlare Free (Plone does this beautifully) but you really need to do it, by hook or by crook.
Offshore Your Site to CloudFlare Free CDN
All of my sites are run through the CloudFlare Free CDN, including Chris Abraham and Gerris Corp. It’s pretty easy if you follow directions and take a few breaths and do some experimenting. If you need, help, I am always happy to help. But I created two blog posts years ago so that you can start doing it yourself:
I did my best to walk you through everything but the articles might just need updating but it’ll at least give you some context and some exposition on the who, what, when, where, why, and how of speeding up your site for free using a CDN.
OK, I am done for today. I need to move on to other things. I have a lot of topics left to cover so here’s what other topics I will discuss across How to fight Google's Core Algo Update (Part 3), How to fight Google's Core Algo Update (Part 4), and maybe even How to fight Google's Core Algo Update (Part 4). Here you go, here’s the teaser:
-
Remove Popups, Email Overlays, and Popovers
-
Make Your Site as Static as Possible
-
Cache as Hard as You Can
-
Optimize Your Images and Photos for Web
-
Auto Minify Your JavaScript, CSS, and HTML
-
Make Each Page Painfully Unique (No Duplicates)
-
Make Your Site Deeper than Shallower
-
Give Attention to SEO Titles and Descriptions
Good luck, thanks for reading, and please subscribe to my Substack and also share it across social media, it’s super-easy:
Also, since I am asking, please <3 and Comment as well!