Make your tweets beautiful with the Twitter Cards Validator
| filed under: Twitter CardsIn order to render correctly on Twitter Cards, you actually need to implement Cards on your site by adding the correct meta tags to the page.
Last week I showed you how to tame the Facebook dragon in The Facebook Sharing Debugger Is An Essential Content Marketing Tool. Scrape, scrape, and rescrape until you get it right, is what I always say. I cross-posted the article onto LinkedIn and the lovely Beth Farris chimed in with some Twitter Cards Validator Tool school:

So, yes, there is a Twitter validator, the Twitter Cards Validator Tool. I am assuming that whenever you click on Preview Card, it also acts like a linter and debugger, but I am not sure — please let me know in the comments.
Whether or not your photos, title, description, and graphics render correctly isn’t as serendipitous as it is on Google or Facebook. In order to render correctly on Twitter Cards, you actually need to implement Cards on your site by adding the correct meta tags to the page. Here’s how to make it work on Drupal, WordPress (Yoast should do), and Joomla (if you’re even the littlest bit confused at this point, please share this URL with your IT or web person).
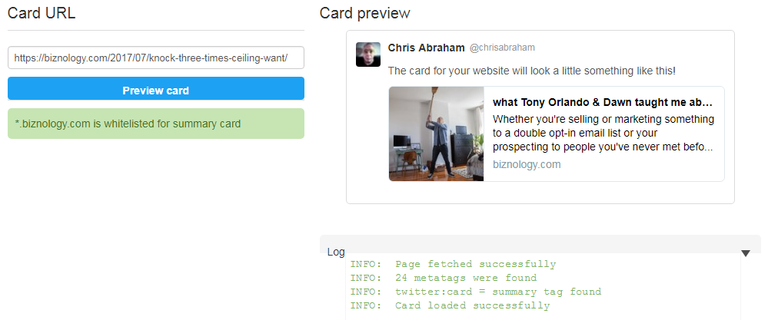
So, I tried validating a Biznology article I wrote from a couple weeks ago. I know that the Biznology blog is built upon WordPress and has the right template, all the right plugins, and is on a fast enough server that Facebook and Twitter never have a problem rendering correctly on Twitter or Facebook. Here’s how it looks:

Mike Moran and his development team over at Mike Moran Group LLC and Biznology have everything sorted out because the Biznology blog already supports the twitter:card summary tag.
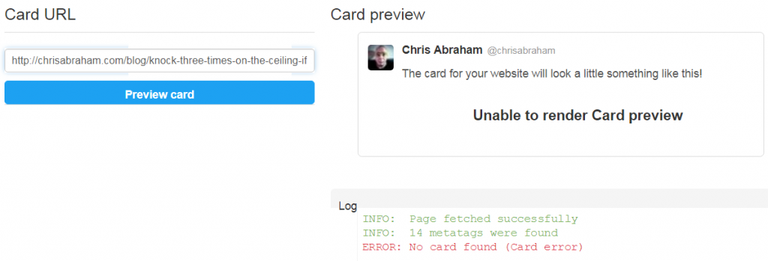
However, unlike the Facebook URL Linter, my personal Zope/Plone install over on ChrisAbraham.comjust shuts the Cards Validator down and completely confuses it. Yes, that’s on me, but it should actually be on Twitter, too. This is how crappy a job the Twitter URL Linter works on my personal--this--site:

“ERROR: No card found (Card error)?” That makes me so sad. I really need to roll up my sleeves and take Chris Abraham Online to the next level as this is not OK. Luckily, I found a Twittercards extension for Plone over on GitHub that works with my version of Plone.
I am only sharing this with you as a fellow marketer and not as an application developer, web developer, or coder. If you want to learn more about Twitter Cards and how your content can best be integrated and optimized for Twitter, check out the Getting Started Guide.
 However, if you do have your own WordPress website and you have admin access and can add new plugins then there are a couple-few solutions. I just installed Facebook Open Graph, Google+ and Twitter Card Tags on my RNNR.us blog so I’ll tell you how it goes. Twitter has also developed a WordPress pluginitself to support Twitter Cards and also optimize your blog for Periscope. I installed it as well so I am hoping that I didn’t just blow up my poor little, barely used, rnnr blog.
However, if you do have your own WordPress website and you have admin access and can add new plugins then there are a couple-few solutions. I just installed Facebook Open Graph, Google+ and Twitter Card Tags on my RNNR.us blog so I’ll tell you how it goes. Twitter has also developed a WordPress pluginitself to support Twitter Cards and also optimize your blog for Periscope. I installed it as well so I am hoping that I didn’t just blow up my poor little, barely used, rnnr blog.
Well, thank you very much, Beth! Why didn’t I know about it? I didn’t think I really needed it, except I do. I guess I assume that Tweets are ephemeral and textual but, today, all the best tweets are as rich, visual, graphical, video, and photographic as are Facebook, Google+, LinkedIn, and Pinterest.
But what should you be feeding Twitter and Facebook and Google+ and Pinterest and your own blog?
Thank you to Garrett Heath of MarketingBytes.io for his amazingly short-but-comprehensive advice on the ideal image size, ratio, border, and padding to use in order to appease all of the social media platforms, including the featured image on your blog:
1600px by 900px, never use a border, allow a padding on top/bottom of 65px and left/right of 130px
If you want to know why, Garrett Heath goes into great detail in Social Image Size To Rule Them All: Updated For 2017 Social Size Specs. Thanks, Garrett!
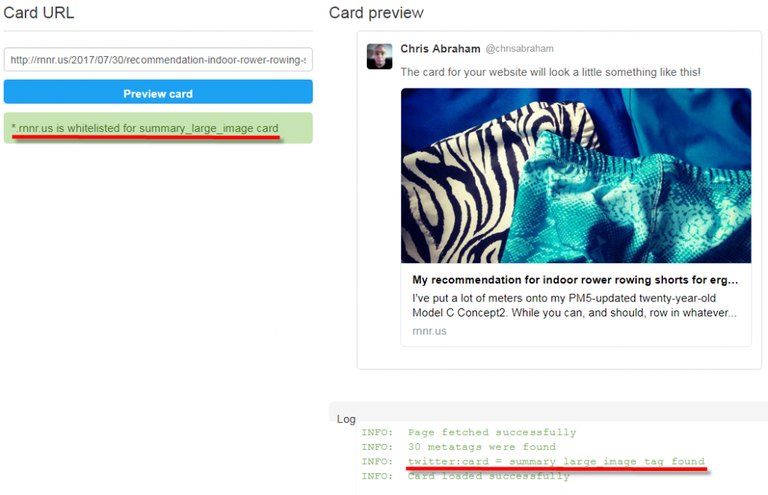
If you do everything right, install the correct plugins, use the right images at the proper resolution, you too can have a page rendered this beautifully, too, just like My Recommendation for Indoor Rower Rowing Shorts for Erging on the Concept2:

If you want to go any deeper, jump down the Google rabbit hole of your choice or just pop over to the Twitter Cards page on Twitter.com, the source of everything Twitter and everything Cards.
Via Biznology

